Migrate from TinyMCE
Initialization
This guide explains step by step how to replace TinyMCE with Froala WYSIWYG Editor in your projects. Froala WYSIWYG HTML Editor is an easy to integrate and easy to use plugin that requires minimal coding knowledge. It requires the iconic font named Font Awesome 4.4.0.
You can also watch the recording on how to do it and use it as a starting point.
Step by step recording

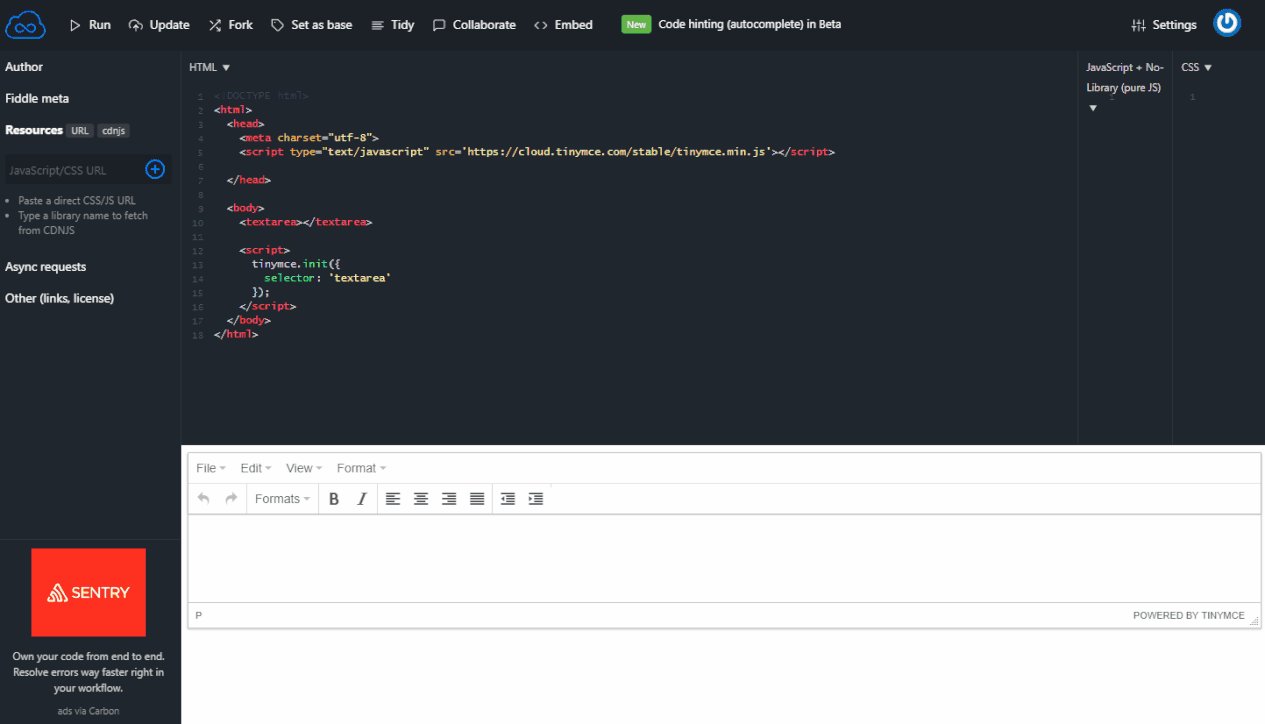
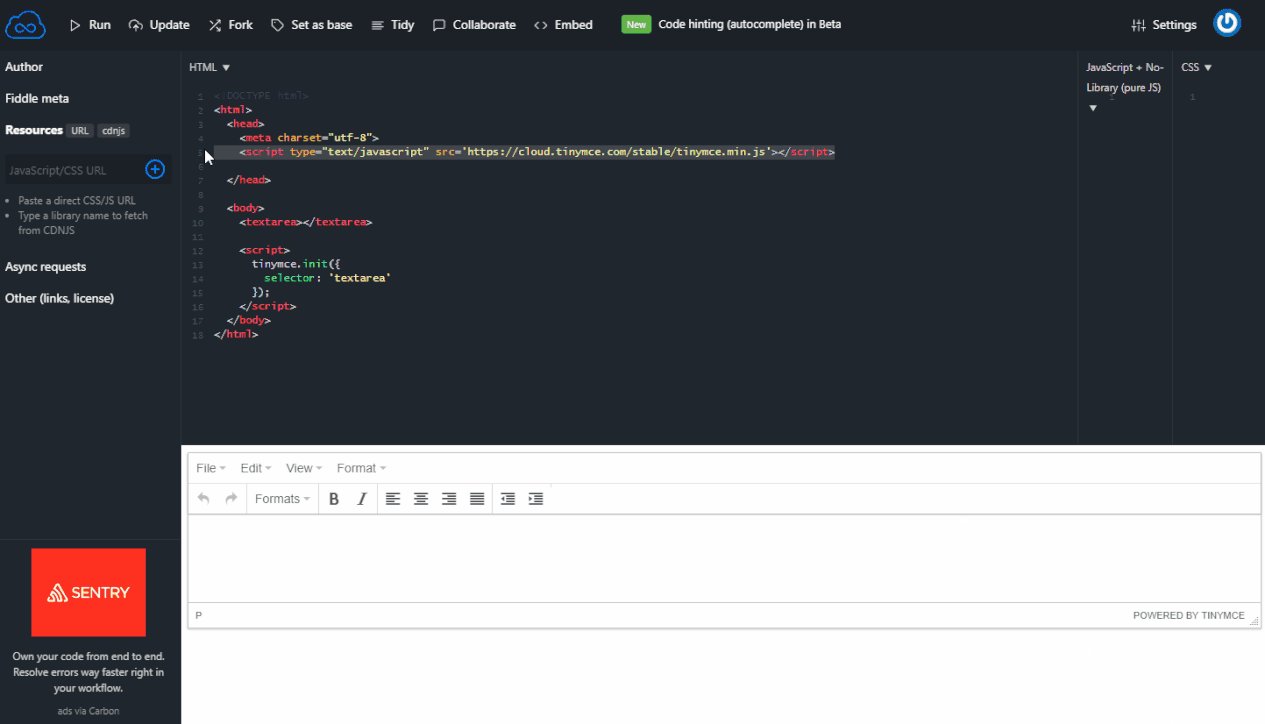
Remove TinyMCE Script
The first step is to remove all TinyMCE dependencies and code usage from your project. The two most common scripts that you have included are the following.
<!-- TinyMCE script file. -->
<script src='https://cloud.tinymce.com/stable/tinymce.min.js'></script>
// TinyMCE initialization script.
tinymce.init({
selector: 'textarea',
toolbar: ['undo redo | bold italic underline']
});
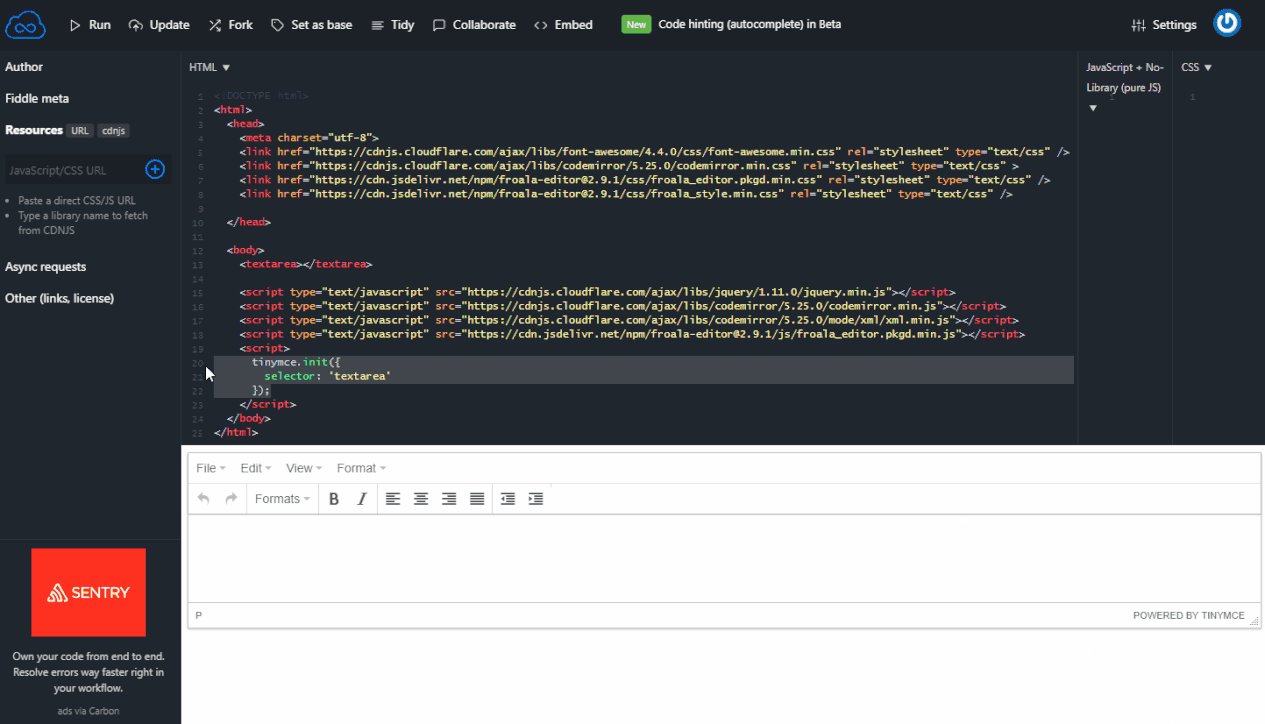
Add Froala Editor
Once you've removed all Tiny dependencies, you can start adding the Froala Editor files by doing the following steps
1. Include the CSS files required in the HEAD tag.
<!-- Include Font Awesome CSS. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<!-- include editor style. -->
<link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_style.min.css" rel="stylesheet" type="text/css" />
2. Add the JS files at the end of the BODY
<!-- Include editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>
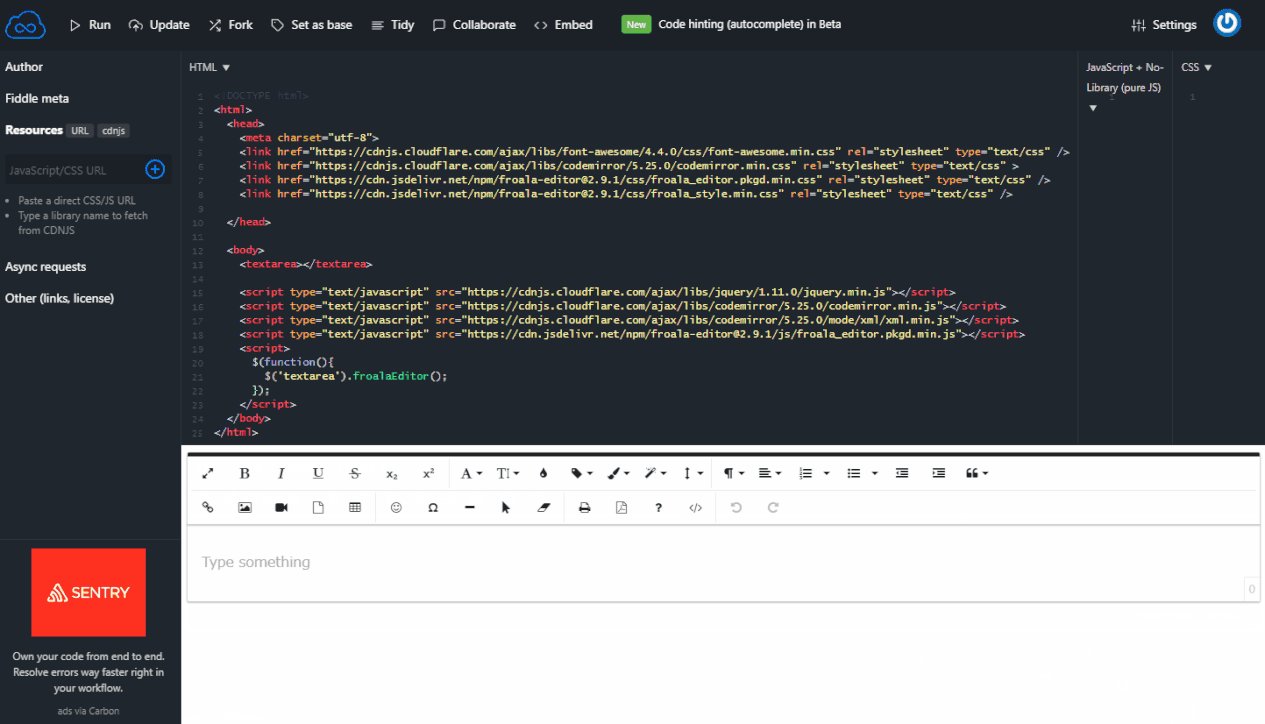
3. Call the editor initialization.
$('textarea').froalaEditor({
toolbarbuttons: ['undo', 'redo', '|', 'bold', 'italic', 'underline']
});
Basic initialization example
Once you've followed the steps above, your HTML page should look similar to the next example.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- Include Font Awesome CSS. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<!-- Include editor styles. -->
<link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_style.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- Create a tag that we will use as the editable area. -->
<!-- You can use a div tag as well. -->
<textarea></textarea>
<!-- Add editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>
<!-- Initialize Froala Editor. -->
<script>
$(function(){
$('textarea').froalaEditor();
});
</script>
</body>
</html>