Using Call-to-Action pages is one of the key strategies that businesses use to engage customers and gain customer traction. They do exactly what you might think from their name. They make it clear to your website visitors or potential customers what they should do next. To give you a few examples, a call to action page can lead a visitor to the next step of your sales funnel. It can also encourage them to download your software demo, give you their contact information or simply move them on to view the next page. To find out more about how you can quickly create amazing call-to-action pages with Froala’s Design Block Builder tool, read on.
What are Froala Design Blocks?
The Froala Design Block Builder tool is a website design tool that gives you 170 responsive design blocks. Each block is ready to help you develop your web or mobile apps. Based on the Froala Bootstrap Library, design blocks make it quick and easy for you to create beautiful websites quickly.
Here are the 5 amazing call-to-action pages that you can build in no time using Froala’s Design Blocks Builder tool.
How can I build a Getting Started call to action page in Bootstrap?
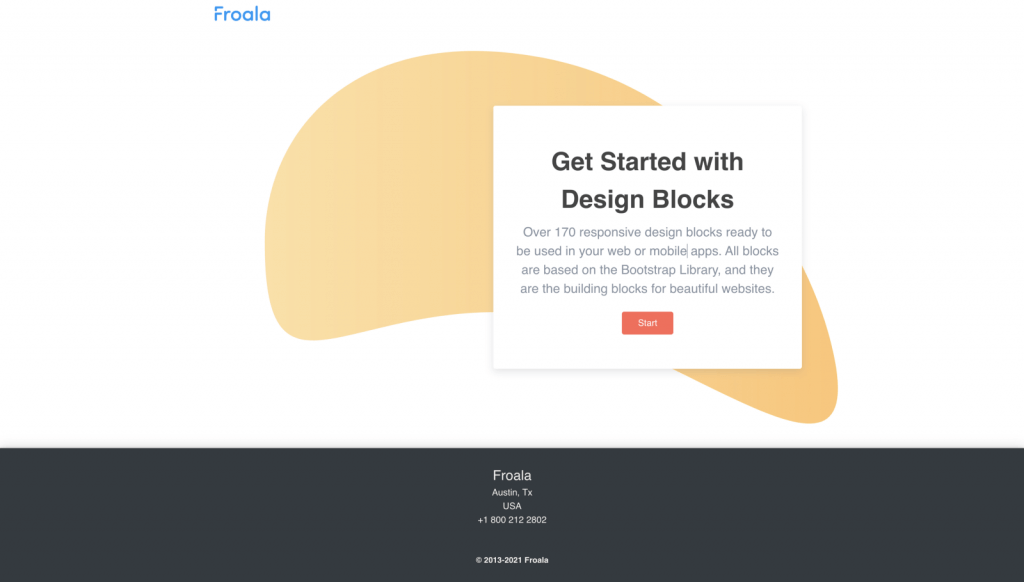
The “Getting Started” page guides your user through the steps they need to follow to get the most of your website out of your product, service or website. Getting started pages help your visitor. They do this by explaining your process and letting the structure and flow of your content guide their navigation experience. Let’s look at how you can quickly design a “Get Started” call-to-action page using Froala’s Design Blocks Builder tool.
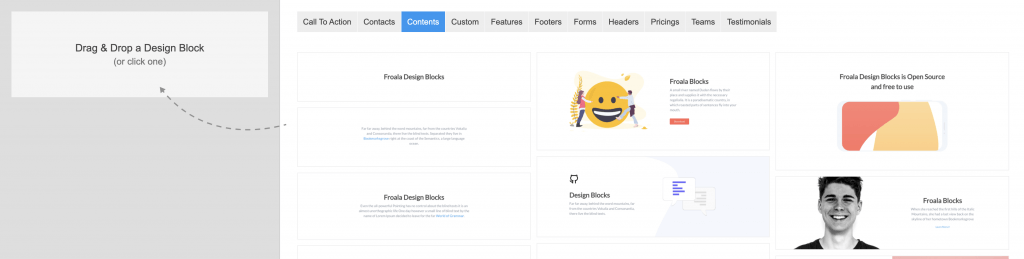
In the Design Blocks Builder, first set up the basic look of your web page. For simplicity, we are only adding headers and footers. When you are creating your own site, you can add other components from the Design Blocks Builder menus.

Once you have your basic design framework, you can easily make edits to your header and footer sections. All you need to do is click on the item you want to change and edit the text.
Now that your web page template in place, it is time to add a call-to-action component for your “Get Started” page. To do this, simply go to the top menu, navigate to the “Call To Action” tab and pick the component that suits your site best. From there, all you need to do is edit the text and your first call-to-action page is ready. Pretty quick, right?

How can I easily build a beautiful Download Call To Action Page?
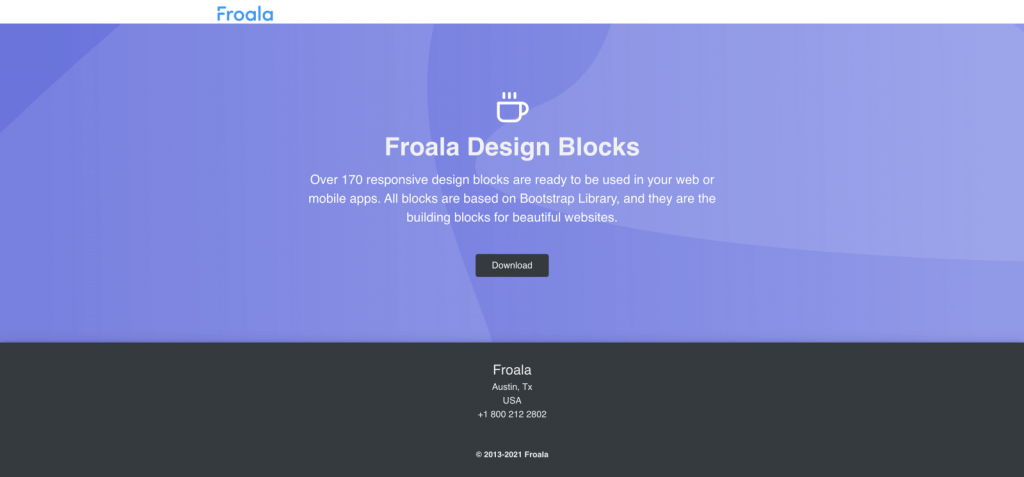
Download call to action pages are incredibly useful, especially if your website distributes digital products. With Froala Design Blocks Builder it is easy to create a downloads page for each of your products. That way, each of your downloads gets its own specialized copy and a customized call to action to increase conversions. Here is how you can quickly create your own “Download” call-to-action page.
First, design your basic template and page structure, just like before. From there, choose a call-to-action component from the Design Blocks Builder tool and link it to your download page.

What is a great way to design a Read Documentation call to action?
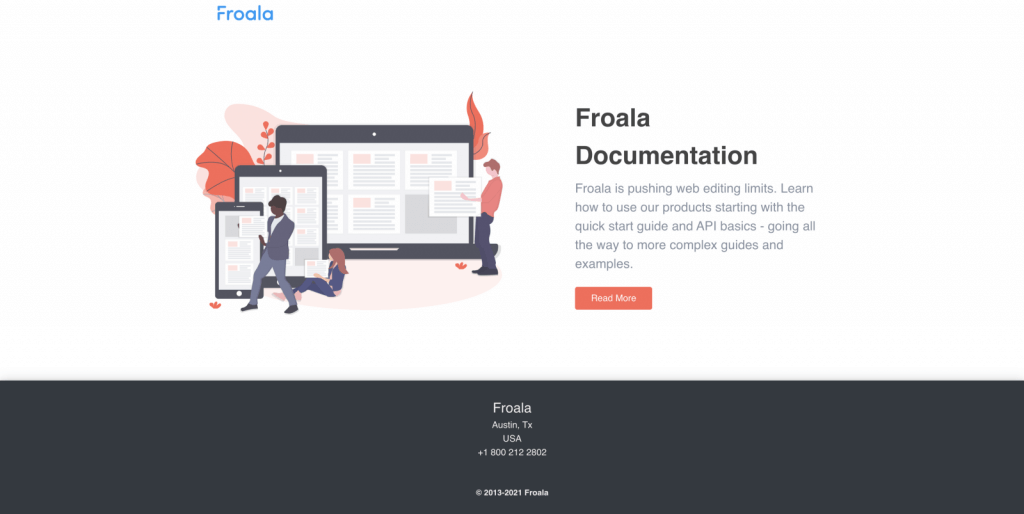
Product documentation is important – it teaches your customers how they get the most value out of your product. With Design Blocks, you can quickly create a “Read Documentation” call-to-action page that points your users in the right direction.

What is a great Bootstrap View Code Repository call to action?
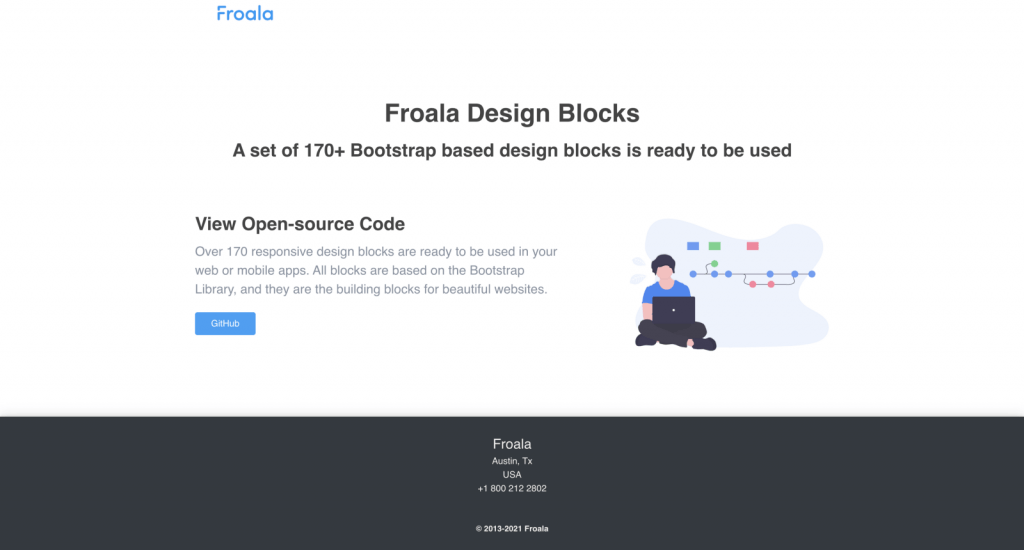
Are you a tech company that offers an open-source solution? If the answer is yes, you probably want to make it easy for your users to find and download your source code. A call to action is the perfect way to make that happen by inviting your user to “View Code”. That way, visiting developers will know where to look and help them contribute to your code repository.

How can I built a stunning Contact Us page?
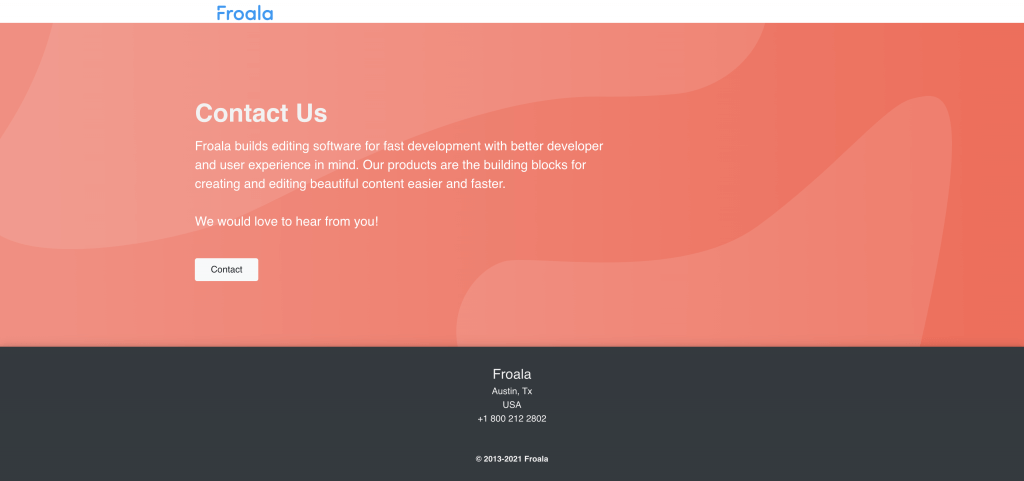
The “Contact Us” is is one of the most important pages on your website. It is the way user get in touch with you to ask you for more information about your product or service. Knowing that, it stands to reason you should make it easy for them to find. Thankfully, creating a stunning customized “Contact Us” call-to-action page using design blocks is easy, just look at the example below.

So, here we are! Creating call-to-action pages using Froala design blocks is simple. Using design blocks, you can create in minutes what would have taken you hours to code conventionally. More importantly, design blocks have all been tested and are guaranteed to be quick, responsive and work out of the box.
If you have had success with design blocks, share your pages in the comments. We’d love to see your use-case. Happy designing!
Head over to Froala’s free Design Blocks tool and start building powerful call to action pages!


No comment yet, add your voice below!