Testimonial pages are a great way to showcase your customer successes to the visitors of your website. They help your potential future customers to judge the credibility of your product or service through the words of your existing partners. Whether you are a large scale or a small scale enterprise, testimonial pages are a must to make your offerings appear genuine and gain consumer trust.
Creating a genuine, effective, and trustful testimonial page is not an easy task. You need to put extensive effort into thinking about its design and how can it create an impact on the digital experience of your customer. But the best about this entire experience is that you no longer need to invest dedicated time in thinking about designing such testimonial pages; Froala has got you covered.
Want to know more? Then stick around to find out how you can quickly create stunning testimonial pages with Froala’s Design Block Builder tool.
What are Froala Design Blocks?
The Froala Design Block Builder is a website design tool that gives you 170+ responsive design blocks. Each block is tested and proven ready to help you develop your web or mobile apps quickly and easily. Froala Design Blocks are based on the Froala Bootstrap Library. They give you everything you need to create beautiful websites.
Here are the 7 stunning testimonial pages that you can quickly create by using Froala’s Design Blocks Builder.
How can I build a simple testimonial page in Bootstrap?
The main purpose of a testimonial page is to highlight your customer successes. Whenever customers land on your website’s testimonial page, they should feel acquainted with the overall page environment. Because of this idea, it is recommended that you follow your website’s general theme and common elements.
To add a header on your testimonial page, head over to the Headers section from the menu items listed on the design blocks builder tool. Choose the header of your preference. Similarly, do repeat this activity for the footer by going into the Footers section. If you feel like it is relevant to your particular product or service, then you can add a short description of your offerings with some graphics elements before proceeding on to the actual testimonial listings.

After that, navigate to the Testimonials tab in the design blocks builder menu. Choose the block that has the simplest testimonial design with just one review. You can stack multiple similar blocks if you have multiple external recommendations and testimonial items.

How can I display two testimonials on my page with Bootstrap?
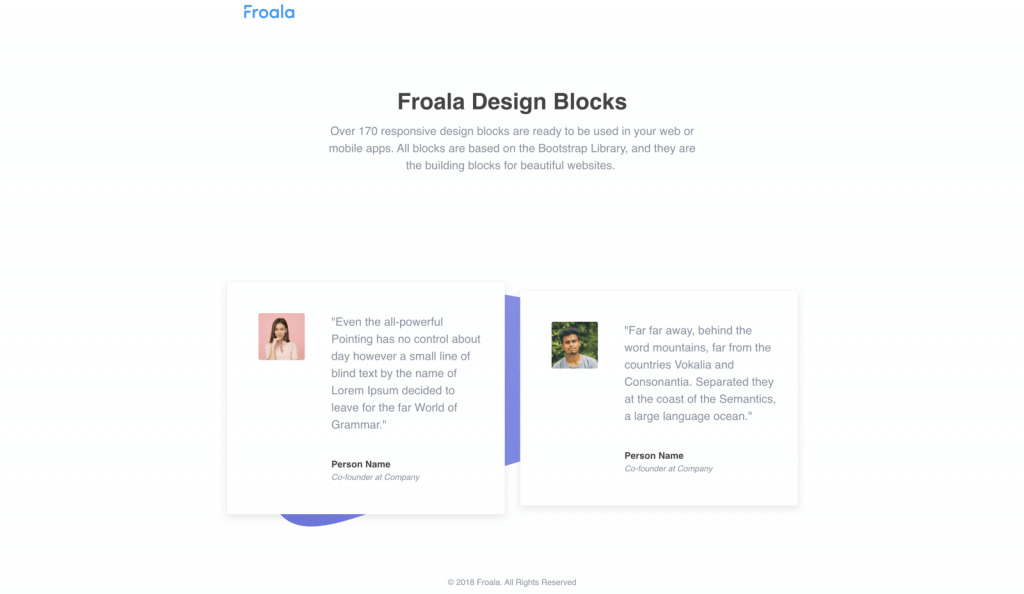
Depending upon your design choices and the user experiences you want to provide, you might think of designing testimonial pages that display customer experiences side by side. These kinds of testimonial pages occupy lesser vertical space as the listings are vertically attached with each other instead of stacking up horizontally.
Froala design blocks’ ready-to-use components help you achieve that within a few clicks.

What is a great way to design a three-column layout testimonial page?
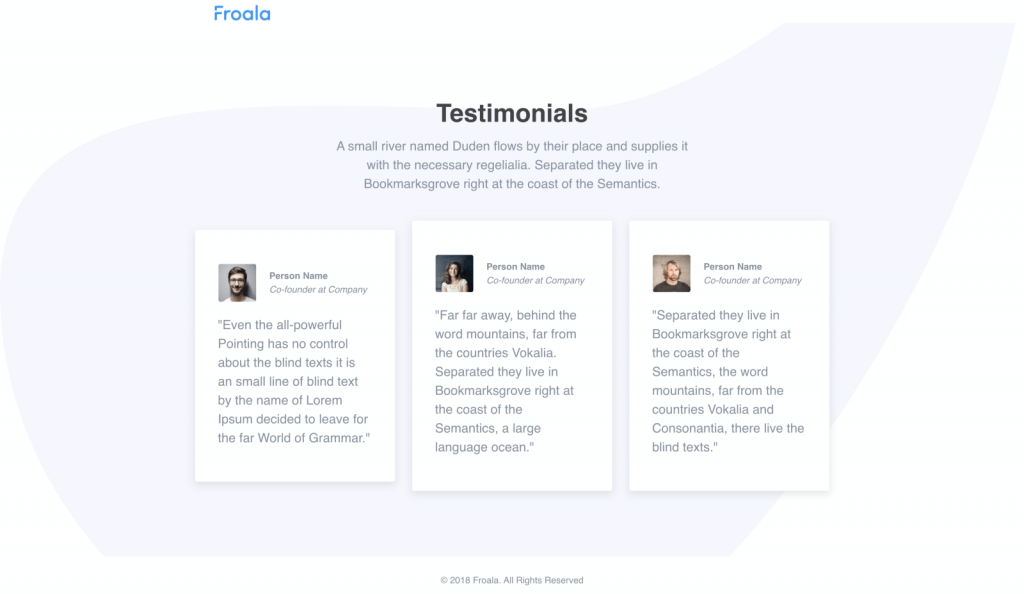
Moving along the similar thought process that we had in the previous section, Froala design blocks also allow you to create testimonial pages that are based on the “three-column layout” design approach. These kinds of testimonial pages are more or less the industry standard today. They also make your website’s appearance complete and beautiful because of the horizontally stacked testimonial listings. Check it out in the example below!

How can I design a testimonial page that shows my clientele?
Often times, it is recommended to attach enterprise testimonials instead of an individual personnel’s feedback. These kinds of testimonial pages trigger a collective trust level, tell more about your clientele, and attract the customers towards knowing more about your product or service.

How can I easily create an executive testimonial page in Bootstrap?
Companies often consider making a testimonial page that has just one executive-level listing. Such testimonial pages should be designed with utmost care and should maintain a high standard of client relationships. Having a theme-oriented page combined with a sound background is often preferred.
If this is the way forward for you, Froala design blocks give you everything you need to make it so.

How can I easily create an inline testimonial page in Bootstrap?
Similar to a three-column layout testimonial page, you can also use inline testimonial listings. These kinds of testimonial pages are also highly recommended by web designers these days as they catch visitor attention and trigger them to explore more about your offerings.

How can I easily build a simple testimonial page that shows the clientele?
Froala design blocks also allow you to create the simplest testimonial pages with just clientele listings. These not-so-fancy testimonial pages are a great professional way to show your high stake clients to your potential customers. You should not include testimonial descriptions and should let the brand name speak for itself.

As you can see, creating testimonial pages with Froala design blocks is pretty simple and easy. Not only that, designing with Design Blocks takes much less time and produces more reliable and higher-quality results. Most importantly, Froala design blocks are thoroughly tested and are guaranteed to be quick and responsive, saving you even more time on your website development.
Let us know in the comment section which amazing testimonial pages have you successfully created with design blocks. Happy designing!
Head over to Froala’s free Design Blocks Builder tool and start building stunning testimonial pages!


No comment yet, add your voice below!