The Froala Editor is a lightweight next-generation WYSIWYG HTML Editor. It is also an editor that developers can easily integrate into their applications. Froala is written in JavaScript and enables rich text editing experiences in all your applications across all your platforms. As a testament to its versatility, successful companies like Samsung, Apple, IBM, and Intel, as well as Salesforce are changing the world, and they use Froala.
The Froala Editor has a simple, smart, and intuitive interface that accommodates 100+ features without overwhelming users with a complex and complicated GUI. Moreover, the Froala Smart Toolbar groups all the actions by scope into four categories to make it intuitive and allow users to quickly and easily find the features they need.
Due to its ultra-high performance, well-structured and secure interface, and powerful API and server integrations, Froala is the choice for many businesses flourishing in today’s market. The best part about Froala is that it is open-source and actively maintained by talented individuals.
In this article, we’ll take an overall look at the Froala Design Blocks open-source project and list down its technical information and implementations along with some of the greatest use cases that Froala has to offer.
What are Design Blocks?

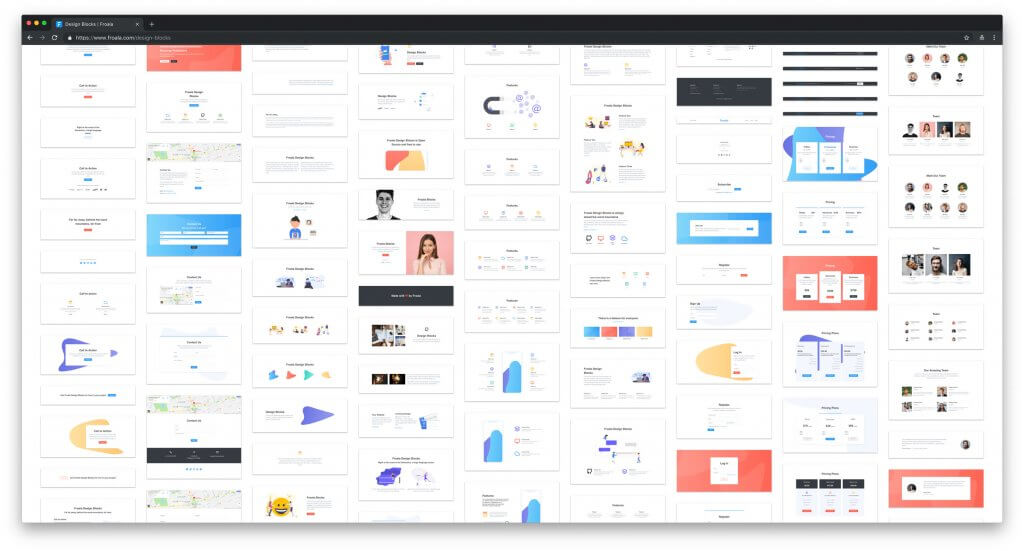
Froala Design Blocks is a set of 170+ responsive design components that are ready to be used in your web or mobile applications. One of the appealing and best parts about design blocks is that they are based on the Bootstrap library, which makes them responsive, reactive, and easily integrable.
Froala Design Blocks is an open-source project with an aim to revolutionize the design industry by making simple, responsive, and ready-to-use design components that are easy to integrate and save an ample amount of development time.
How stable is the Froala Design Blocks open-source project?

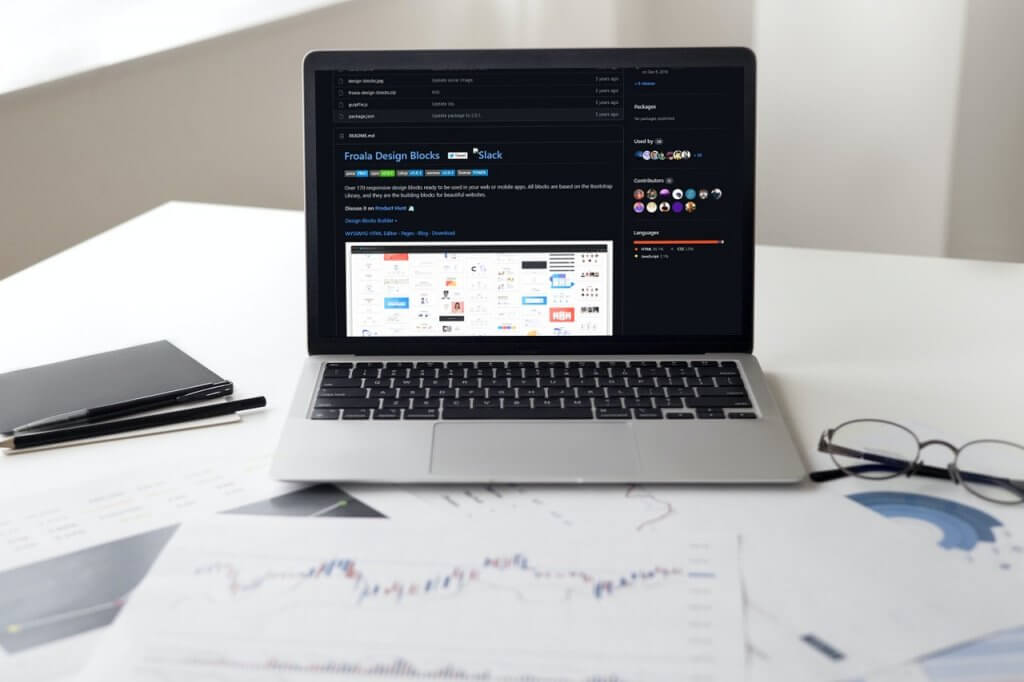
The stability and popularity of any open-source project are dependent on certain factors and statistical information such as its active maintenance, dedicated contributors, number of favorites (stars), number of extensions (forks), and its wide audience. Froala Design Blocks is one of those open-source projects that have a high evaluation in almost all of the above-mentioned stability factors.
The project has over 13.3k stars, which means that there are thousands of individuals who are actively following the project and look for any major or minor upgrades/releases within the Froala Design Blocks project.
The Design Blocks open-source project also has over 1.2k forks on GitHub. Not only individuals in the software design and development industries are actively following the project, but they also consider the project worthy enough to either contribute to it or use it to extend for some sort of customized use cases for their businesses.
The figure of 13.3k stars and 1.2k forks on an open-source project is itself a mesmerizing factor, which eventually leads to trust and establishes the project and brand face-value as well.
Which modern technologies do Froala Design Blocks support?

Froala Design Blocks project supports a wide range of implementations with modern design and frontend technologies out there in the market. It has an active implementation for HTML5, which is the common industry standard for mark-up languages these days.
When it comes to frontend frameworks and libraries, Froala Design Blocks take the lead in all the three popular technologies; Angular, React, and Vue. For visual and graphic designers, Froala does not leave you behind! Whether you work with Adobe Photoshop or on Sketch, you can still utilize Froala design blocks.
Are Design Blocks dependent on third-party resources or technologies?
Design Blocks is a Bootstrap-based project which makes it very simple to use and utterly responsive. To be more precise, it is built on the Bootstrap 4 library and fully supports it. It uses the JavaScript files only for the header design blocks, so in case you do not need them, you can feel free to exclude the Bootstrap JS files to reduce the size of your bundle.
Apart from Bootstrap, Froala Design Blocks use Google Fonts for the toolkit font styles and Font Awesome library for the social network icons.
What are the design templates and categories currently supported by Froala Design Blocks?

Froala wants to save time for developers by helping them with some of the most commonly demanded and actively used website pages or design components.
As of today, it has a wide range of templates in the categories of call-to-action, contacts, contents, features, footers, headers, forms, pricings, teams, and testimonial pages.
You may take a detailed look at each of them here in this directory of the open-source project.
How many browsers can Froala Design Blocks readily support?
Froala Design Blocks have active support for all the major browsers currently operating in the market. Froala Design Blocks claims to provide bug assistance if there is an issue reported with any of the following.
- Internet Explorer 10+
- Microsoft Edge 14+
- Safari 6+
- Firefox (Current — 1) and Current versions
- Chrome (Current — 1) and Current versions
- Opera (Current — 1) and Current versions
- Safari iOS 7.0+
- Android 6.0+
As you can see, Froala Design Blocks is a pretty mature, actively maintained, and popular open-source project. Many companies and SaaS products are utilizing the power of design blocks to save time and build the products efficiently.

Head over to Froala Design Blocks open-source project and contribute to it now.


No comment yet, add your voice below!