- Documentation
- Concepts
- Custom Elements
- Save
- File
- Image
- Video
- Embedly Plugin
- Migration Guides
- From TinyMCE
- From V1
- From Summernote
- From ContentTools
- From Quill
- From Aloha
- From Trix
- From Prosemirror
Migrate from Content Tools
Initialization
This article provides a step-by-step guide on how to replace ContentTools with Froala WYSIWYG Editor in your applications. Froala is an HTML WYSIWYG Editor, which can be easily integrated with minimal coding knowledge. It requires the iconic font named Font Awesome 4.4.0. Unlike ContentTools, you don’t need to download Froala files on your machine or to define the regions of the page you want to be editable. You can watch the following recording as a starting point for migrating from ContentTools to Froala.

Remove ContentTools Stylesheets and Scripts
The first step is to remove all ContentTools code and its dependencies from your project.
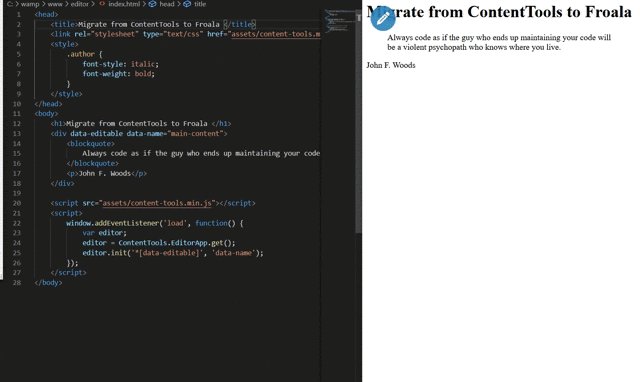
1. Remove the ContentTools script file
<!-- Include stylesheet --> <link rel="stylesheet" type="text/css" href="assets/content-tools.min.css"/>
<!-- Include the ContentTools library --> <script src="assets/content-tools.min.js"></script>
2. Remove the ContentTools initialization script
<script>
window.addEventListener('load', function() {
var editor;
editor = ContentTools.EditorApp.get();
editor.init('*[data-editable]', 'data-name');
});
</script>
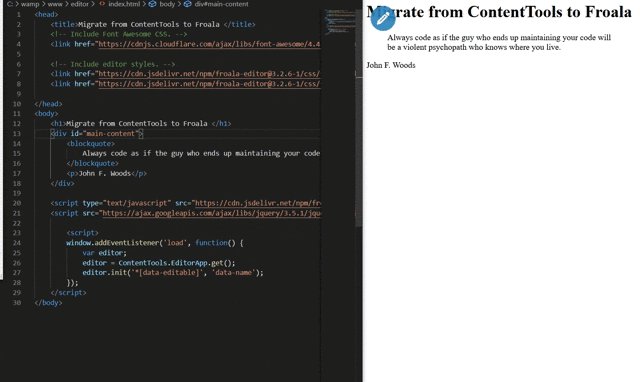
2. Remove the “data-editable” and “data-name” tags to keep your HTML code clean as we don’t need them anymore, and give an id to the div element instead
<div data-editable data-name="main-content">
<blockquote>
Always code as if the guy who ends up maintaining your code will be a violent psychopath who knows where you live.
</blockquote>
<p>John F. Woods</p>
</div>
Add Froala Editor
Once all the ContentTools dependencies are removed, you can add Froala Editor by following the below steps.
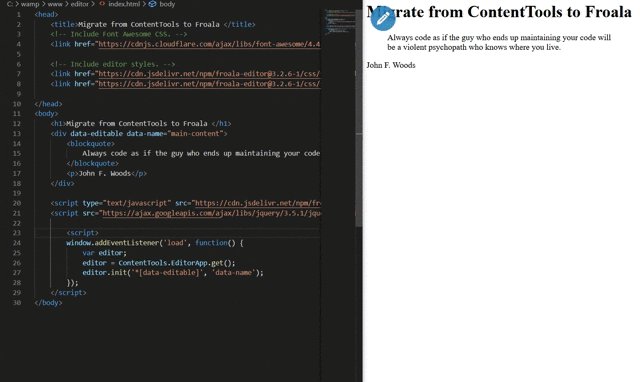
1. Include the required CSS files in the HEAD tag.
<!-- Include Font Awesome CSS. --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" /> <!-- include editor style. --> <link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /> <link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_style.min.css" rel="stylesheet" type="text/css"" />
2. Add the JS files at the end of the BODY
<!-- Add editor JS files. --> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>
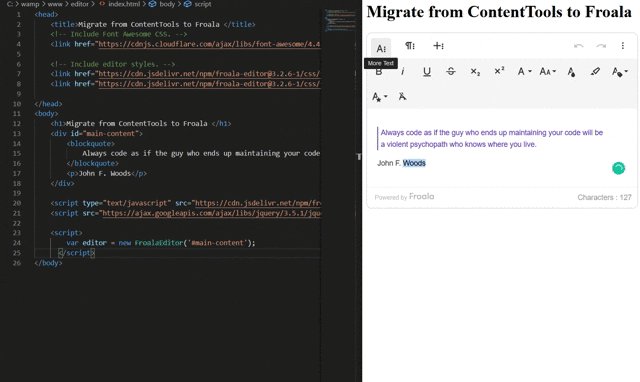
3. Initialize the Froala editor.
<!---Initialize Froala Editor--->
<script>
var editor = new FroalaEditor('#editor')
</script>
Basic initialization example
Once you have completed all the above steps, your HTML page should contain a similar code as follows.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Migrate from ContentTools to Froala</title>
<!-- Include Font Awesome CSS. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<!-- Include editor styles. -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_style.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Migrate from ContentTools to Froala</h1>
<div id="editor">
<blockquote>
Always code as if the guy who ends up maintaining your code will be a violent psychopath who knows where you live.
</blockquote>
<p>John F. Woods</p>
</div>
<!-- Add editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/js/froala_editor.pkgd.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Initialize the Froala Editor. -->
<script>
var editor = new FroalaEditor('#editor')
</script>
</body>
</html>