Migrate from Quill to Froala
Initialization
This article provides a step-by-step guide on how to replace Quill with Froala WYSIWYG Editor in your applications. Froala is an HTML WYSIWYG Editor, which can be easily integrated with minimal coding knowledge. It requires the iconic font named Font Awesome 4.4.0. You can watch the following recording as a starting point for migrating from Quill to Froala.
Step by step recording

Remove Quill Stylesheets and Scripts
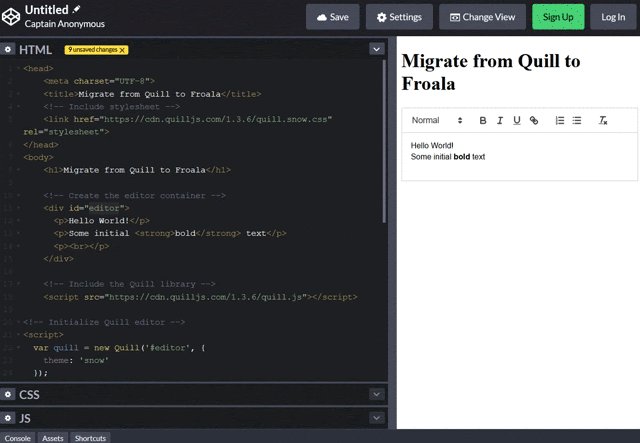
The first step is to remove all Quill code and its dependencies from your project.
1. Remove the Quill script file loaded through the CDN
<!-- Include stylesheet -->
<link href='https://cdn.quilljs.com/1.3.6/quill.snow.css' rel='stylesheet'>
<!-- Include the Quill library -->
<script src='https://cdn.quilljs.com/1.3.6/quill.js'></script>
2. Remove the Quill initialization script
<script>
var quill = new Quill('#editor',{
theme: 'snow'
});
</script>
Add Froala Editor
Once all the Quill dependencies are removed, you can add Froala Editor by following the below steps.
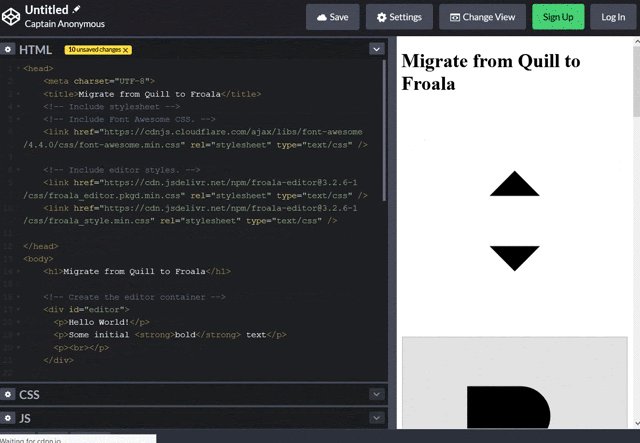
1. Include the required CSS files in the HEAD tag.
<!-- Include Font Awesome CSS. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<!-- include editor style. -->
<link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/froala-editor/css/froala_style.min.css" rel="stylesheet" type="text/css" />
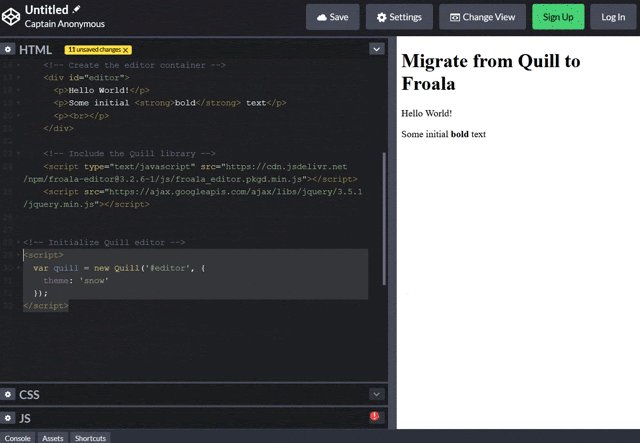
2. Add the JS files at the end of theBODY
<!-- Include editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor/js/froala_editor.pkgd.min.js"></script>
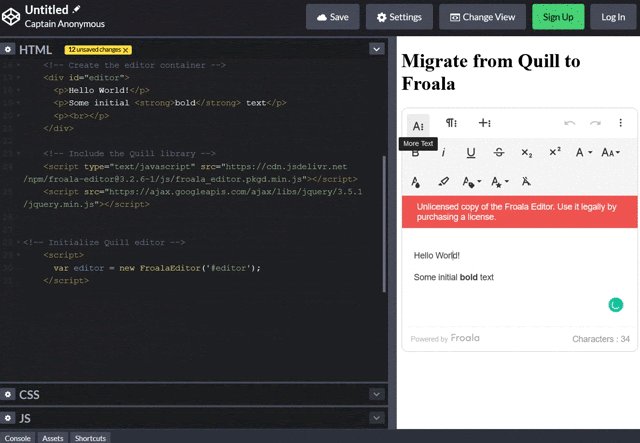
3. Initialize the Froala editor
<!-- Initialize Froala Editor -->
<script>
var editor = new FroalaEditor('#editor')
</script>
Basic initialization example
Once you have completed all the above steps, your HTML page should contain a similar code as follows.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Migrate from Quill to Froala</title>
<!-- Include Font Awesome CSS. -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<!-- Include editor styles. -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/froala_style.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Migrate from Quill to Froala</h1>
<div id="editor">Hello Quill</div>
<!-- Add editor JS files. -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/js/froala_editor.pkgd.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Initialize Froala Editor. -->
<script>
var editor = new FroalaEditor('#editor')
</script>
</body>
</html>