Language
RTL LTR Direction Buttons

Try it yourself:
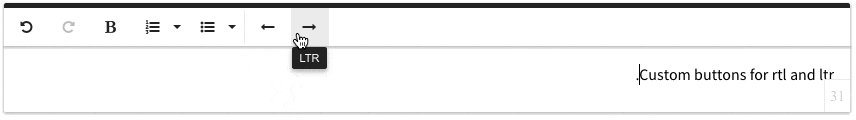
Custom buttons for rtl and ltr.
To change the toolbar's direction the direction option should be used.
HTML
<div id="froala-editor"> <p>Custom buttons for rtl and ltr.</p> </div>
JAVASCRIPT
<script>
$(function() {
var changeDirection = function (dir, align) {
// Wrap block tags.
this.selection.save();
this.html.wrap(true, true, true, true);
this.selection.restore();
// Get blocks.
var elements = this.selection.blocks();
// Save selection to restore it later.
this.selection.save();
for (var i = 0; i < elements.length; i++) {
var element = elements[i];
if (element != this.$el.get(0)) {
$(element)
.css('direction', dir)
.css('text-align', align)
.removeClass('fr-temp-div');
}
}
// Unwrap temp divs.
this.html.unwrap();
// Restore selection.
this.selection.restore();
}
$.FroalaEditor.DefineIcon('rightToLeft', {NAME: 'long-arrow-left'});
$.FroalaEditor.RegisterCommand('rightToLeft', {
title: 'RTL',
focus: true,
undo: true,
refreshAfterCallback: true,
callback: function () {
changeDirection.apply(this, ['rtl', 'right']);
}
})
$.FroalaEditor.DefineIcon('leftToRight', {NAME: 'long-arrow-right'});
$.FroalaEditor.RegisterCommand('leftToRight', {
title: 'LTR',
focus: true,
undo: true,
refreshAfterCallback: true,
callback: function () {
changeDirection.apply(this, ['ltr', 'left']);
}
})
$('div#froala-editor').froalaEditor({
// Set custom buttons with separator between them. Also include the name
// of the buttons defined in customButtons.
toolbarButtons: ['undo', 'redo' , 'bold', 'formatOL', 'formatUL', '|', 'rightToLeft', 'leftToRight'],
})
});
</script>