Modes
Full Page
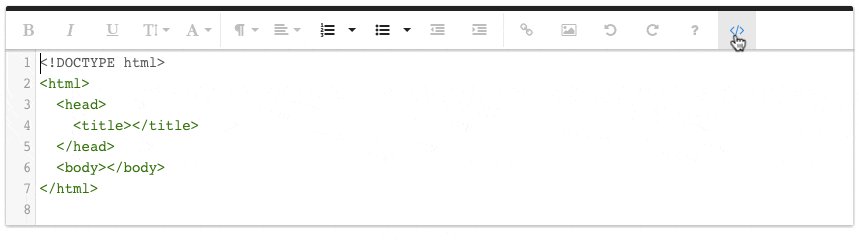
Using the fullPage option allows the usage of HTML, HEAD, BODY tags and DOCTYPE declaration.

Try it yourself:
HTML
<div id="froala-editor"></div>
CSS
<!-- Include Code Mirror CSS. --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/codemirror.min.css">
JAVASCRIPT
<!-- Include Code Mirror JS. -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/codemirror.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/mode/xml/xml.min.js"></script>
<script>
$(function() {
$('div#froala-editor').froalaEditor({
fullPage: true
})
});
</script>