3rd Party Integration
At.JS Integration

Try it yourself:
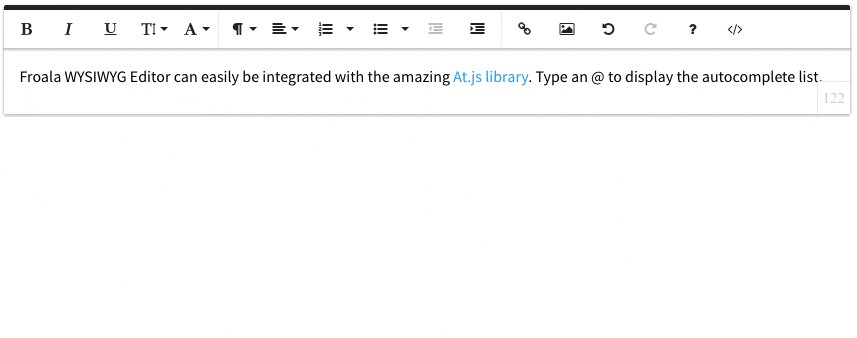
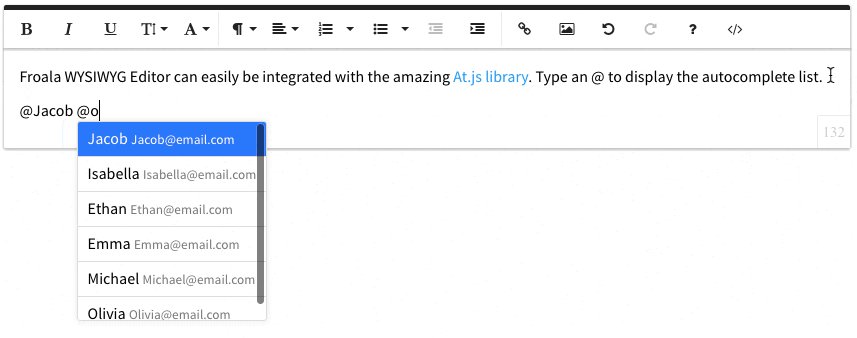
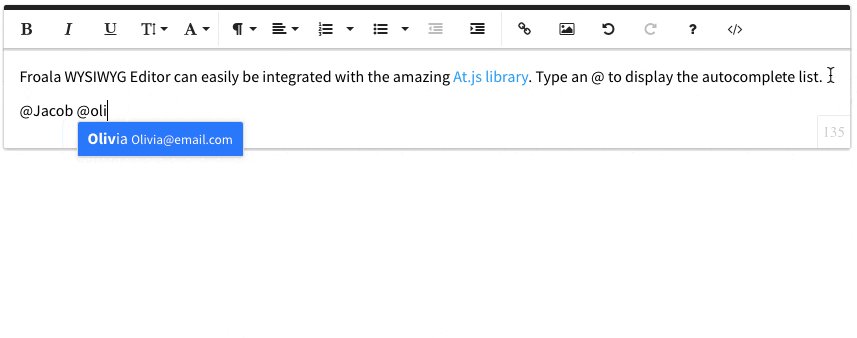
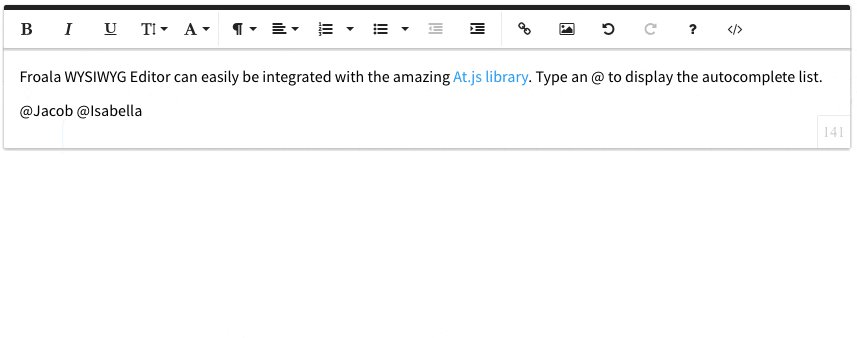
Froala WYSIWYG Editor can easily be integrated with the amazing At.js library. Type an @ to display the autocomplete list.
HTML
<div id="froala-editor"> <p>Froala WYSIWYG Editor can easily be integrated with the amazing <a href="http://ichord.github.io/At.js/" target="_blank" rel="nofollow">At.js library</a>. Type an @ to display the autocomplete list. </p> </div>
CSS
<!-- Include At.JS style. --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/at.js/1.4.0/css/jquery.atwho.min.css">
JAVASCRIPT
<!-- Include At.JS javascript. -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/at.js/1.4.0/js/jquery.atwho.min.js"></script>
<script>
$(function() {
// Define data source for At.JS.
var datasource = ["Jacob", "Isabella", "Ethan", "Emma", "Michael", "Olivia" ];
// Build data to be used in At.JS config.
var names = $.map(datasource, function (value, i) {
return {
'id': i, 'name': value, 'email': value + "@email.com"
};
});
// Define config for At.JS.
var config = {
at: "@",
data: names,
displayTpl: '<li>${name} <small>${email}</small></li>',
limit: 200
}
// Initialize editor.
$('#froala-editor')
.on('froalaEditor.initialized', function (e, editor) {
editor.$el.atwho(config);
editor.events.on('keydown', function (e) {
if (e.which == $.FroalaEditor.KEYCODE.ENTER && editor.$el.atwho('isSelecting')) {
return false;
}
}, true);
})
.froalaEditor()
});
</script>