Typing
TAB Key

Try it yourself:
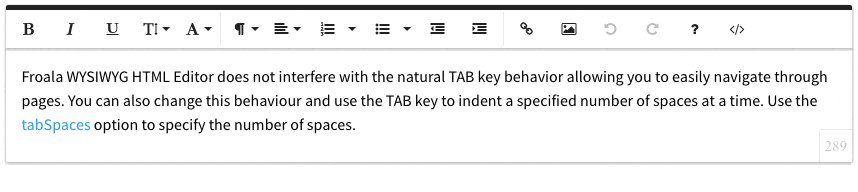
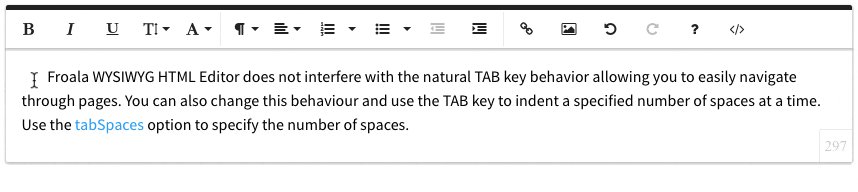
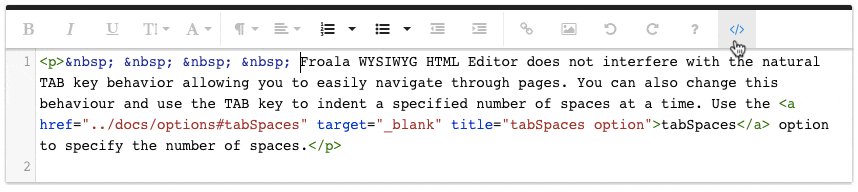
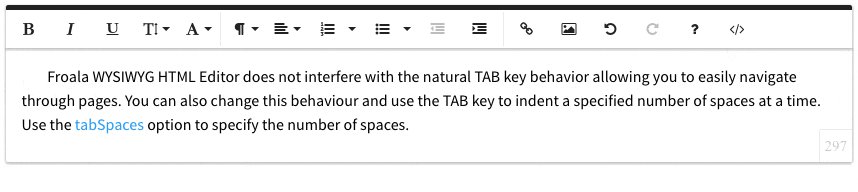
Froala WYSIWYG HTML Editor does not interfere with the natural TAB key behavior allowing you to easily navigate through pages. You can also change this behaviour and use the TAB key to indent a specified number of spaces at a time. Use the tabSpaces option to specify the number of spaces.
HTML
<div id="froala-editor"> <p>Froala WYSIWYG HTML Editor does not interfere with the natural TAB key behavior allowing you to easily navigate through pages. You can also change this behaviour and use the TAB key to indent a specified number of spaces at a time. Use the <a href="../docs/options#tabSpaces" title="tabSpaces option" target="_blank">tabSpaces</a> option to specify the number of spaces.</p> </div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
tabSpaces: 4
})
});
</script>