3rd Party Integration
Embed.ly Integration
On the page where you display the edited content, make sure you load Embedly JS code.
<-- Include Embed.ly platform JS. --> <script src="https://cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>

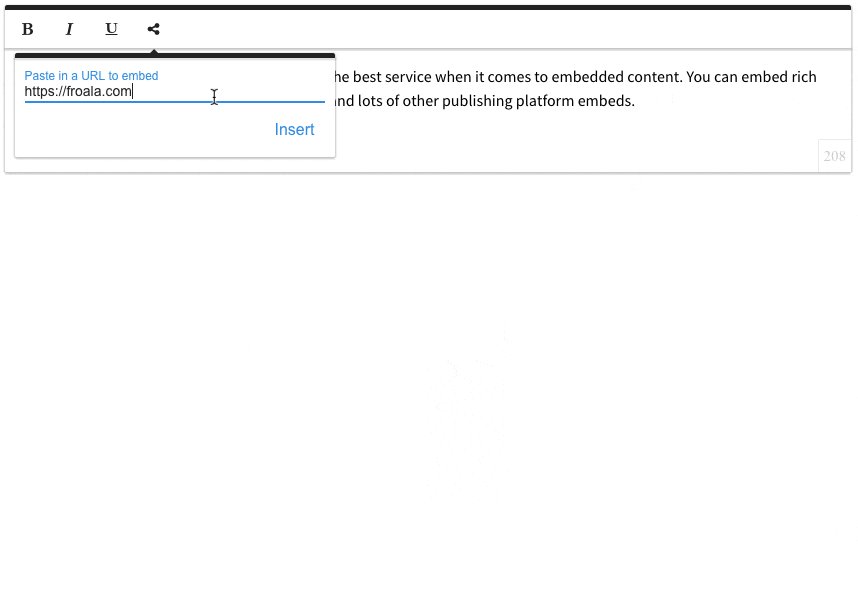
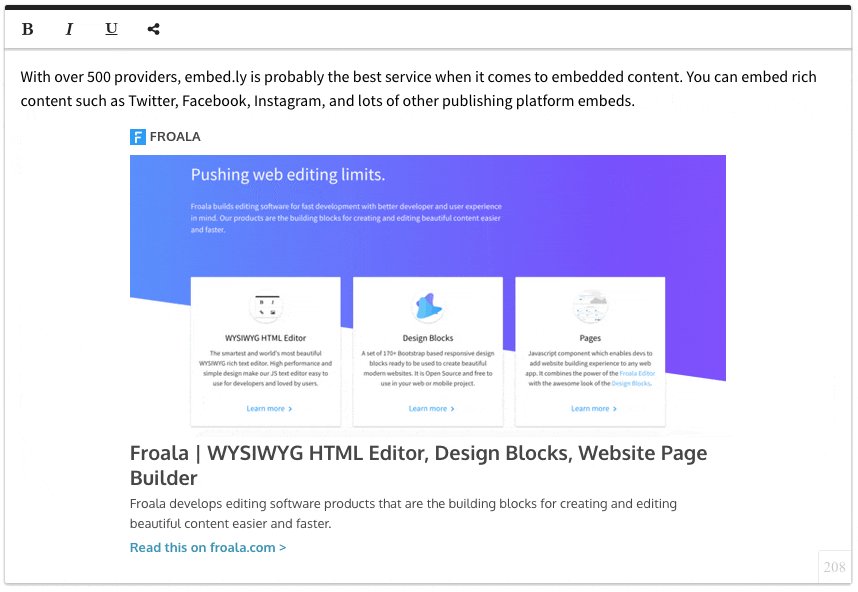
Try it yourself:
With over 500 providers, embed.ly is probably the best service when it comes to embedded content. You can embed rich content such as Twitter, Facebook, Instagram, and lots of other publishing platform embeds.
HTML
<div id="froala-editor"> <p>With over 500 providers, embed.ly is probably the best service when it comes to embedded content. You can embed rich content such as Twitter, Facebook, Instagram, and lots of other publishing platform embeds.</p> </div>
CSS
<!-- Include Embedly plugin style. --> <link rel="stylesheet" href="../css/third_party/embedly.min.css">
JAVASCRIPT
<!-- Include Embedly plugin JS. -->
<link rel="stylesheet" href="../js/third_party/embedly.min.js">
<script>
$(function() {
$('#froala-editor').froalaEditor({
toolbarButtons: ['bold', 'italic', 'underline', 'embedly']
});
});
</script>