Buttons
Custom Dropdown

Try it yourself:
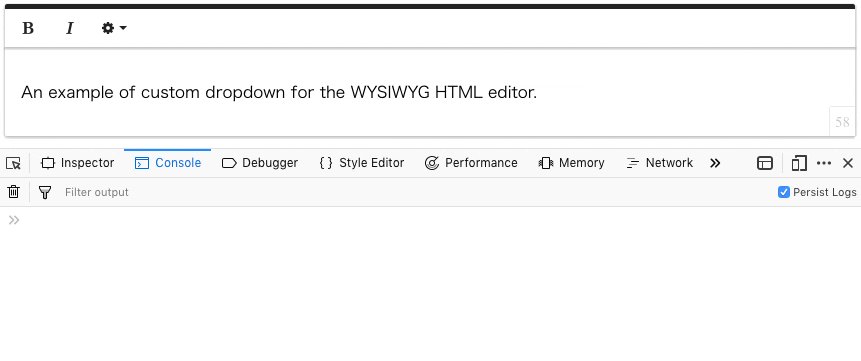
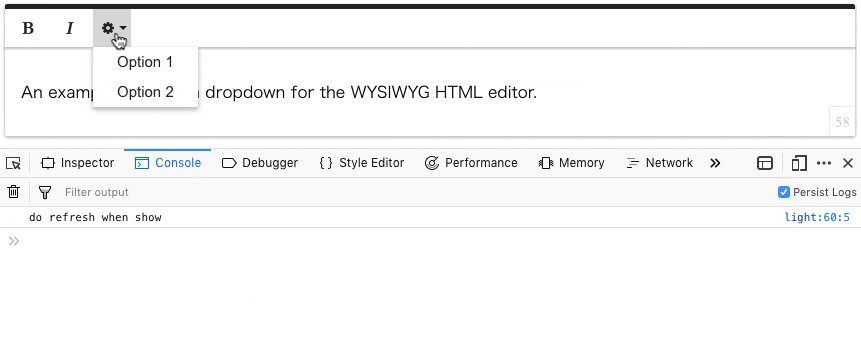
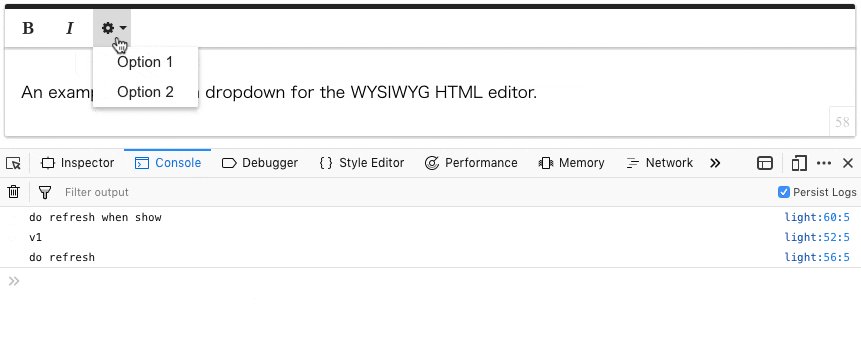
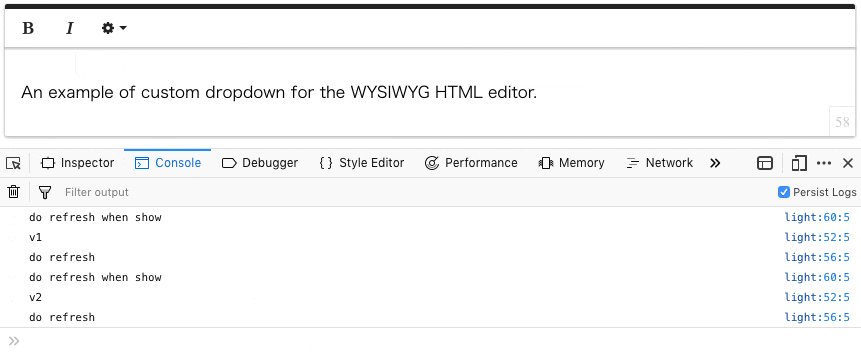
An example of custom dropdown for the WYSIWYG HTML editor.
More details about defining a custom dropdown can be found in the Custom Dropdown concept.
After defining custom buttons you need to add them to the toolbar buttons list, using the following options: toolbarButtons, toolbarButtonsMD, toolbarButtonsSM and toolbarButtonsXS as explained in the Custom Toolbar example.
HTML
<div id="froala-editor"> <p>An example of custom dropdown for the WYSIWYG HTML editor.</p> </div>
JAVASCRIPT
<script>
$(function() {
$.FroalaEditor.DefineIcon('my_dropdown', {NAME: 'cog'});
$.FroalaEditor.RegisterCommand('my_dropdown', {
title: 'Advanced options',
type: 'dropdown',
focus: false,
undo: false,
refreshAfterCallback: true,
options: {
'v1': 'Option 1',
'v2': 'Option 2'
},
callback: function (cmd, val) {
console.log (val);
},
// Callback on refresh.
refresh: function ($btn) {
console.log ('do refresh');
},
// Callback on dropdown show.
refreshOnShow: function ($btn, $dropdown) {
console.log ('do refresh when show');
}
});
$('div#froala-editor').froalaEditor({
toolbarButtons: ['bold', 'italic', 'formatBlock', 'my_dropdown']
})
});
</script>