Styling
List Advanced Types
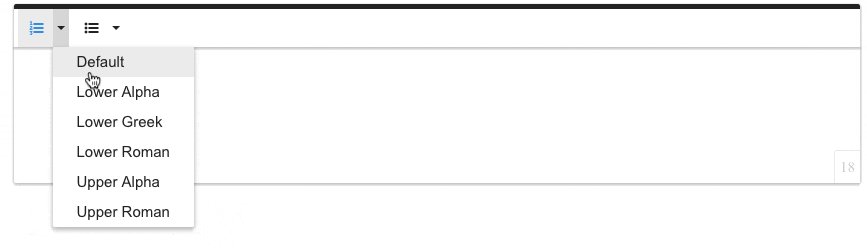
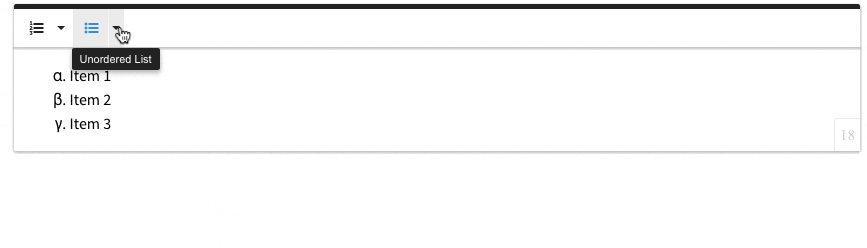
Using the listAdvancedTypes option it is possible to change the list style on the selected list inside the WYSIWYG HTML editor. This way you could use advanced list styles such as lower greek or upper roman.

Try it yourself:
- Item 1
- Item 2
- Item 3
HTML
<div id="froala-editor">
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
listAdvancedTypes: true,
toolbarButtons: ['formatOL', 'formatUL']
})
});
</script>