Editor size
Predefined Height

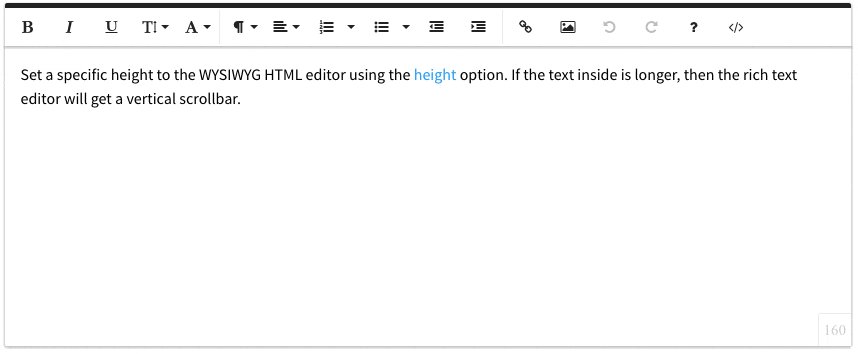
Try it yourself:
Set a specific height to the WYSIWYG HTML editor using the height option. If the text inside is longer, then the rich text editor will get a vertical scrollbar.
HTML
<div id="froala-editor"> <p>Set a specific height to the WYSIWYG HTML editor using the <a href="../docs/options#height" title="height option" target="_blank">height</a> option. If the text inside is longer, then the rich text editor will get a vertical scrollbar.</p> </div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
height: 300
})
});
</script>