Editor size
Min and Max Height

Try it yourself:
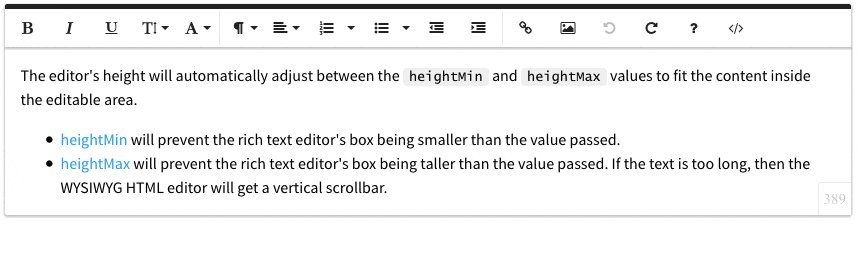
The editor's height will automatically adjust between the heightMin and heightMax values to fit the content inside the editable area.
HTML
<div id="froala-editor">
<p>The editor's height will automatically adjust between the <code>heightMin</code> and <code>heightMax</code> values to fit the content inside the editable area.</p>
<ul>
<li><a href="../docs/options#heightMin" title="heightMin option" target="_blank">heightMin</a> will prevent the rich text editor's box being smaller than the value passed.</li>
<li><a href="../docs/options#heightMax" title="heightMax option" target="_blank">heightMax</a> will prevent the rich text editor's box being taller than the value passed. If the text is too long, then the WYSIWYG HTML editor will get a vertical scrollbar.</li>
</ul>
</div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
heightMin: 100,
heightMax: 200
})
});
</script>