Miscellaneous
Quick Insert

Try it yourself:
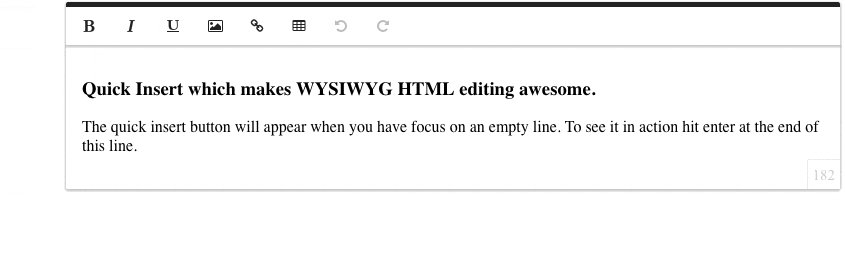
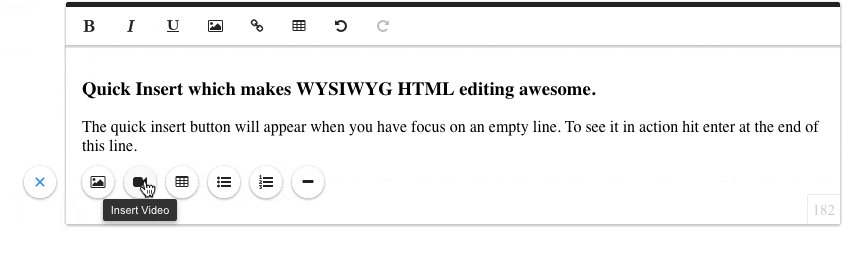
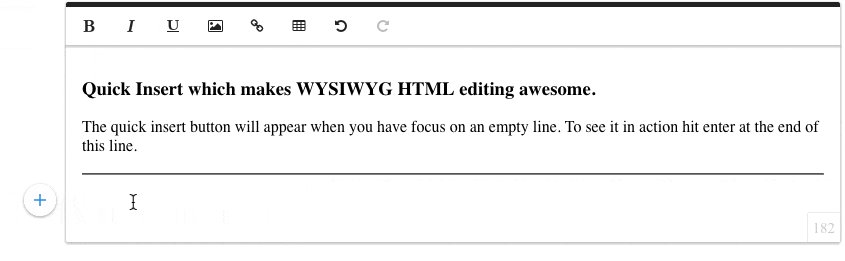
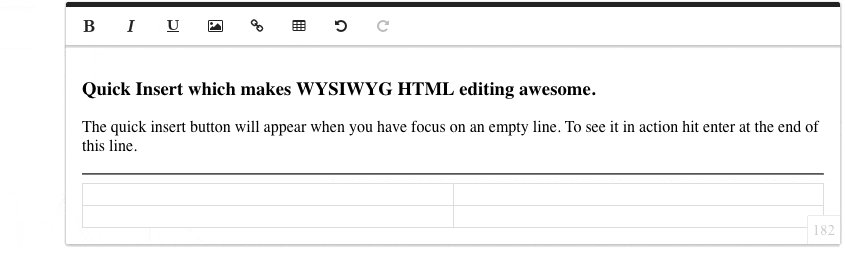
Quick Insert which makes WYSIWYG HTML editing awesome.
The quick insert button will appear when you have focus on an empty line. To see it in action hit enter at the end of this line.
HTML
<div id="froala-editor"> <h3>Quick Insert which makes WYSIWYG HTML editing awesome.</h3> <p>The quick insert button will appear when you have focus on an empty line. To see it in action hit enter at the end of this line. </div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
toolbarButtons: ['bold', 'italic', 'underline', 'insertImage', 'insertLink', 'insertTable', 'undo', 'redo']
})
});
</script>