Tables
Resize Table
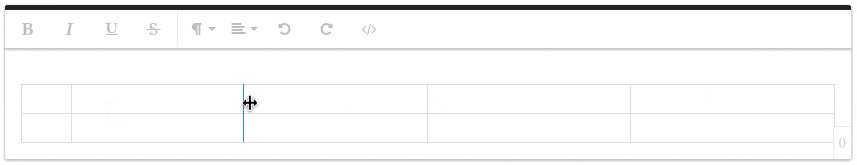
The table.min.js plugin also offers the possibility to resize a table in the WYSIWYG HTML editor.

Try it yourself:
There are 2 options that can be used to customize the way table resize works:
- tableResizerOffset - The distance in pixels from the table cell's left or right border at which to show the resizer.
- tableResizingLimit - The minimum width in pixels of a table cell allowed while resizing. The resizer cannot be dragged over this limit.
HTML
<div id="froala-editor">
<table style="width: 100%;">
<tbody>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
</tbody>
</table>
</div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
toolbarButtons: ['bold', 'italic', 'underline', 'strikeThrough', 'table', '|', 'paragraphFormat', 'align', 'undo', 'redo', 'html'],
tableResizerOffset: 10,
tableResizingLimit: 50
})
});
</script>