Buttons
Custom Buttons

Try it yourself:
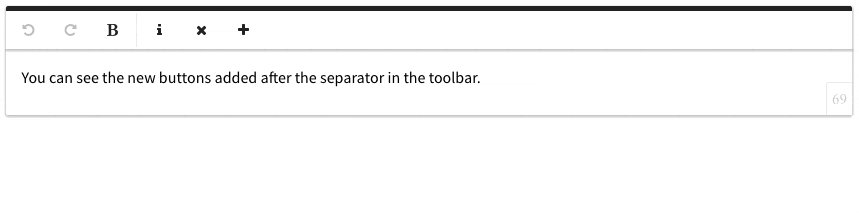
You can see the new buttons added after the separator in the toolbar.
Froala WYSIWYG HTML Editor covers a lot of functionalities through the default buttons. However, you might need buttons with another behavior to be integrated in the toolbar. This can be done by defining a custom command and then passing the command in the buttons list. More details about defining a custom command can be found in the Custom Button concept.
After defining custom buttons you need to add them to the toolbar buttons list, using the following options: toolbarButtons, toolbarButtonsMD, toolbarButtonsSM and toolbarButtonsXS as explained in the Custom Toolbar example.
HTML
<div id="froala-editor"> <p>You can see the new buttons added after the separator in the toolbar.</p> </div>
JAVASCRIPT
<script>
$(function() {
$.FroalaEditor.DefineIcon('alert', {NAME: 'info'});
$.FroalaEditor.RegisterCommand('alert', {
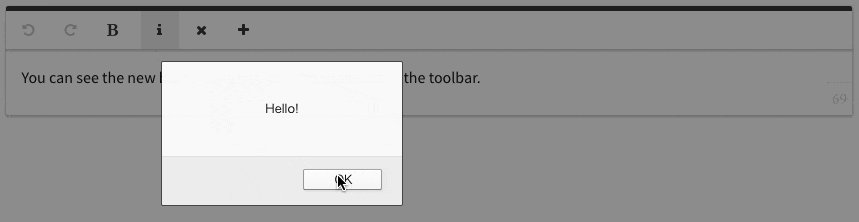
title: 'Hello',
focus: false,
undo: false,
refreshAfterCallback: false,
callback: function () {
alert('Hello!');
}
});
$.FroalaEditor.DefineIcon('clear', {NAME: 'remove'});
$.FroalaEditor.RegisterCommand('clear', {
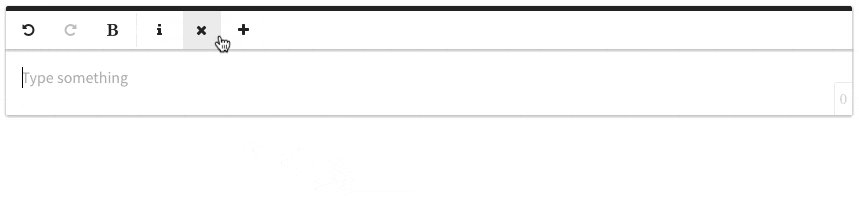
title: 'Clear HTML',
focus: false,
undo: true,
refreshAfterCallback: true,
callback: function () {
this.html.set('');
this.events.focus();
}
});
$.FroalaEditor.DefineIcon('insert', {NAME: 'plus'});
$.FroalaEditor.RegisterCommand('insert', {
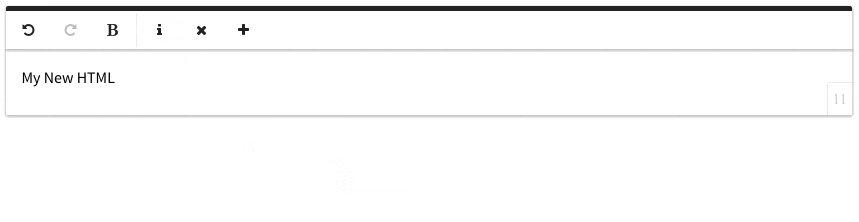
title: 'Insert HTML',
focus: true,
undo: true,
refreshAfterCallback: true,
callback: function () {
this.html.insert('My New HTML');
}
});
$('div#froala-editor').froalaEditor({
// Add the custom buttons in the toolbarButtons list, after the separator.
toolbarButtons: ['undo', 'redo' , 'bold', '|', 'alert', 'clear', 'insert']
})
});
</script>