Images
Custom Image Button
When using the image.min.js plugin it is possible to add new buttons to the image editing popup.

Try it yourself:
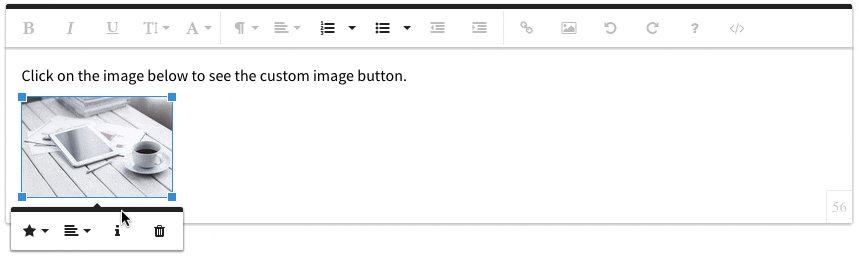
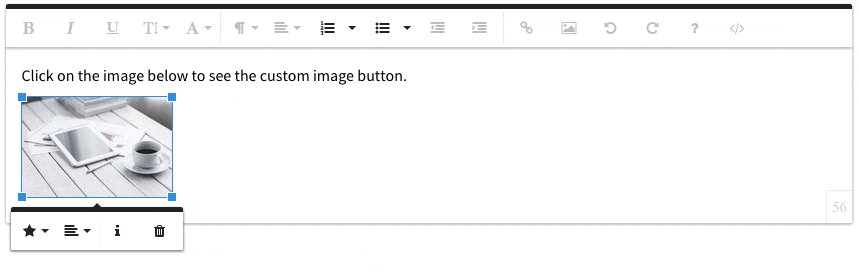
Click on the image below to see the custom image button.

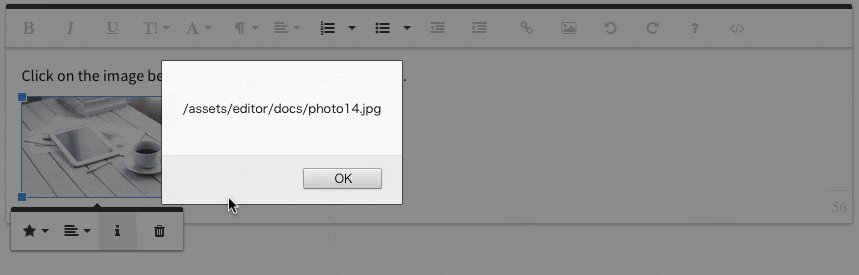
An example of custom button for the image editing popup. More details about defining a custom image button can be found in the Custom Button concept.
After defining custom buttons you need to add them to the image popup buttons list, using the imageEditButtons option.
HTML
<div id="froala-editor"> <p>Click on the image below to see the custom image button.</p> <img src="https://raw.githubusercontent.com/froala/wysiwyg-editor/master/editor.jpg" class="fr-fil" alt="book" width="150"/> </div>
JAVASCRIPT
<script>
$(function() {
$.FroalaEditor.DefineIcon('imageInfo', {NAME: 'info'});
$.FroalaEditor.RegisterCommand('imageInfo', {
title: 'Info',
focus: false,
undo: false,
refreshAfterCallback: false,
callback: function () {
var $img = this.image.get();
alert($img.attr('src'));
}
});
$('div#froala-editor').froalaEditor({
// Set image buttons, including the name
// of the buttons defined in customImageButtons.
imageEditButtons: ['imageDisplay', 'imageAlign', 'imageInfo', 'imageRemove']
})
});
</script>