API
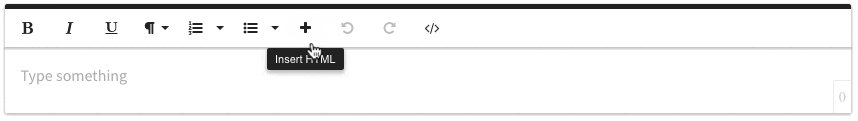
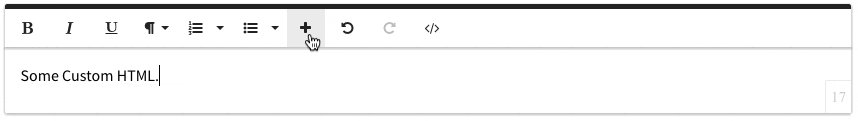
Insert HTML Button

Try it yourself:
HTML
<div id="froala-editor"></div>
JAVASCRIPT
<script>
$(function() {
$.FroalaEditor.DefineIcon('insertHTML', {NAME: 'plus'});
$.FroalaEditor.RegisterCommand('insertHTML', {
title: 'Insert HTML',
focus: true,
undo: true,
refreshAfterCallback: true,
callback: function () {
this.html.insert('Some Custom HTML.');
this.undo.saveStep();
}
});
$('div#froala-editor').froalaEditor({
toolbarButtons: [
'bold', 'italic', 'underline', 'paragraphFormat', 'formatOL',
'formatUL', 'insertHTML', 'undo', 'redo', 'html'
]
})
});
</script>