API
Live Content Preview
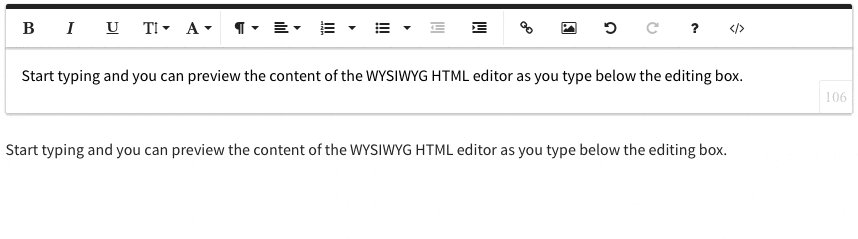
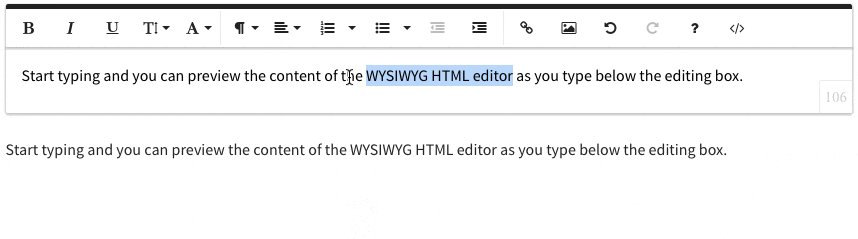
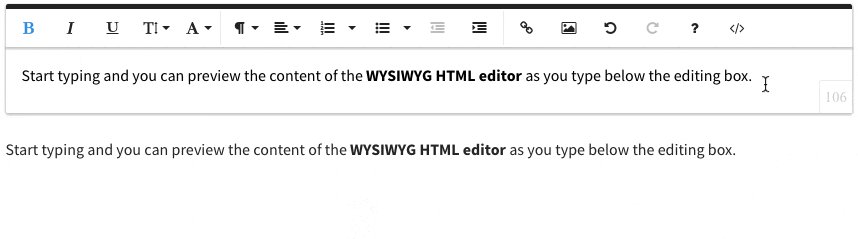
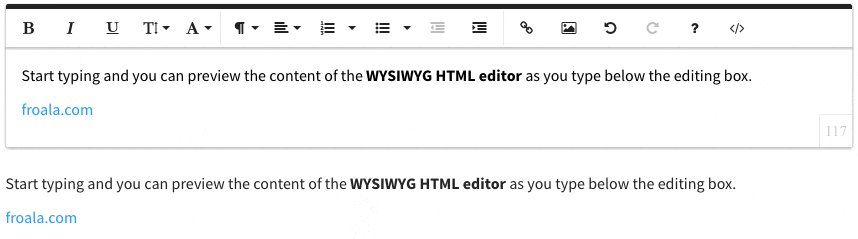
This example allows you to see when the contentChanged event is triggered and how the rich text editor's content appears outside the editable area.

Try it yourself:
Start typing and you can preview the content of the WYSIWYG HTML editor as you type below the editing box.
Start typing and you can preview the content of the WYSIWYG HTML editor as you type below the editing box.
HTML
<div id="froala-editor"> <p>Start typing and you can preview the content of the WYSIWYG HTML editor as you type below the editing box.</p> </div> <br/> <div id="preview" class="fr-view"> <p>Start typing and you can preview the content of the WYSIWYG HTML editor as you type below the editing box.</p> </div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor()
.on('froalaEditor.contentChanged', function (e, editor) {
$('#preview').html(editor.html.get());
})
});
</script>